41 chartjs y label
Hide scale labels on y-axis Chart.js - Devsheet Chart.js library is used to plot different types of charts on a webpage. In this code snippet, we are hiding labels on the y-axis using the above code snippet. We are assigning display: false property to ticks object that exists inside the options object of Chart.js. We are hiding y-axis labels values specific to chart objects only. How to set ChartJS Y axis title? - JavaScript I am using Chartjs for showing diagrams and I need to set title of y axis, but there are no information about it in documentation. I need y axis to be set like on picture, or on top of y axis so someone could now what is that parameter. I have looked on official website but there was no information about it. Answer
chartjs multiple x axis label code example - NewbeDEV chartjs multiple x axis label code example. Example: chart js two y axis var canvas = document. getElementById ('chart'); new Chart ...
Chartjs y label
labels Chartjs multiple datasets labels in line chart code snippet These code snippets will help you about chart js range between step in y axis Example 1: chart js range between step in y axis let options = { scales: { y: { max: 5, min: 0, ticks: { stepSize: 0.5 } } } }; Copied!. Create a Chart with 2 Y Axes in ChartJS - Mastering JS Create a Chart with 2 Y Axes in ChartJS. To add more axes to a chart, you must specify the yAxisID option in the datas.datasets property, and configure the corresponding axes in the options.scales property. For example, the below chart has two Y axes. Axis A displays page views, axis B displays revenue. Page views is usually much larger than ... Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
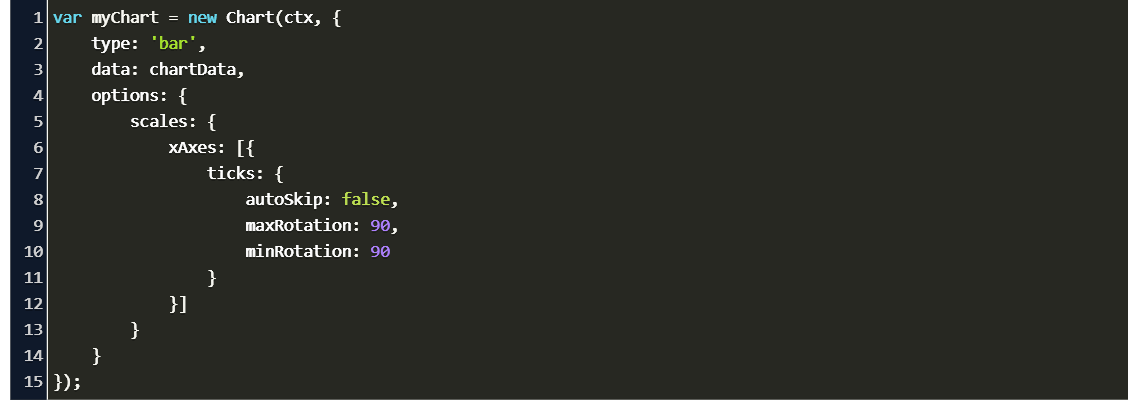
Chartjs y label. In ChartJS, Make y label vertical | The ASP.NET Forums 85 Points. 380 Posts. In ChartJS, Make y label vertical. Dec 06, 2019 09:31 AM. | geetasks | LINK. I am trying to Make y label vertical by setting maxRotation & minRotation to 90. Though it's displayed vertical but it leaves lot of space in y-axis if name displayed on y-axis is too long. When I add padding in negative like below space is removed. How to set max and min value for Y axis - Stack Overflow 11.03.2015 · There's so many conflicting answers to this, most of which had no effect for me. I was finally able to set (or retrieve current) X-axis minimum & maximum displayed values with chart.options.scales.xAxes[0].ticks.min (even if min & max are only a subset of the data assigned to the chart.). Using a time scale in my case, I used: How to disable labels and Y axis data view? · Issue #445 · reactchartjs ... Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community. y-axis label issue · Issue #418 · reactchartjs/react-chartjs-2 y-axis label issue #418. Closed. kershnerd opened this issue on Jul 12, 2019 · 1 comment.
› docsChart.js | Chart.js Aug 03, 2022 · #Chart.js (opens new window) # Installation You can get the latest version of Chart.js from npm (opens new window), the GitHub releases (opens new window), or use a ... Chart.js — Chart Tooltips and Labels | by John Au-Yeung - Medium We have the tooltipItem.yLabel property with the y-axis value. Now we'll see that the Red bar's tooltip shows a number with 2 decimal digits when we hover on it. Label Color Callback We can also change the label color callback. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d'); javascript - Chart JS Y-axis labeling - Stack Overflow I have been working on a chart using chartjs that shows workout durations on each day.So the x-axis have dates and y-axis has duration,The dataset will have values Maximum duration is 1.30 and minumum is 0.00.I want y axis to show labels like 0.00,0.10,0.20...,1.20,1.30. I could show the graph with labels as .1,.2 ... 1.3. and code is given below . Chart.js , data-label & Y axis maximum chart value #7476 - GitHub I am using Chart.js with the data-labels plugin. I would like to know how to take the max value from Y axis generated by Chart js without forcing a custom value. Thank's with that, I will be able to hide the values from the datalabel < from the y-axis value/2 For example, the y axis chart maximum is set to 3 000 000. that I add in variable: totalY
› docs › latestTooltip | Chart.js Aug 03, 2022 · See Tooltip Item Interface section dataPoints: TooltipItem [], // Positioning xAlign: string, yAlign: string, // X and Y properties are the top left of the tooltip x: number, y: number, width: number, height: number, // Where the tooltip points to caretX: number, caretY: number, // Body // The body lines that need to be rendered // Each object ... 10 Chart.js example charts to get you started | Tobias Ahlin If you’re passing an array (like in the example below), the colors are assigned to the label and number that share the same index in their respective arrays. I.e., below, “Africa” being the first label, will be set to #3e95cd (the first color), and 2478 (the … Dynamically update values of a chartjs chart - Stack Overflow 28.06.2013 · As of 2022 and using ChartJS v3.7.1 you can use the code below. Note that it is based on the JSBin snippets in doub1ejack's answer but these were not up to date and wouldn't work with the latest ChartJS version, mainly because the path to charts' data changed (now being yourChart._metasets[0]._dataset.data). How to create a doughnut chart using ChartJS - DYclassroom In this tutorial we will learn to draw doughnut chart using ChartJS and some static data. Using ChartJS 2.x Download. Note! You can get the code of this tutorial from my GitHub repository. Task. We will create a doughnut chart for two teams namely, TeamA and TeamB and their score for 5 matches - match1, match2, ... match5. Project structure. We will start with the following …
React Chart.js Data Labels - Full Stack Soup Overview. This is a how-to for working with Chart.js.Chart.js is a great open source chart library downloaded over 300k times per week as of April 2022. This post will go over how to display a data label on a stacked bar chart with the chartjs-plugin-datalabels library. This plugin can be applied to a pie, donut, or any chart with a shaded area.
Set Axis Label Color in ChartJS - Mastering JS Set Axis Label Color in ChartJS Mar 29, 2022 With ChartJS 3, you can change the color of the labels by setting the scales.x.ticks.color and scales.y.ticks.color options. For example, below is how you can make the Y axis labels green and the X axis labels red. Note that the below doesn't work in ChartJS 2.x, you need to use ChartJS 3.
angular-chart.js - beautiful, reactive, responsive charts for Angular ... .chart-line. chart-data: series data; chart-labels: x axis labels; chart-options (default: {}): Chart.js options; chart-series (default: []): series labels; chart ...
Chart.js Line-Chart with different Labels for each Dataset - NewbeDEV In a line chart "datasets" is an array with each element of the array representing a line on your chart. Chart.js is actually really flexible here once you work it out. You can tie a line (a dataset element) to an x-axis and/or a y-axis, each of which you can specify in detail. In your case if we stick with a single line on the chart and you ...
chart js y axis label format code example - Newbedev chart js y axis label format code example. Example: chartts js 2 y axes label var canvas = document. getElementById ('chart'); new Chart ...
Chartjs custom y axis values - Javascript Chart.js Change the Y-axis values from numbers to strings in Chart.js; Chartjs to use Multi level/hierarchical category axis in chartjs; Chartjs to animate x-axis; Hide min and max values from y Axis in Chart.js; Set lower limit for the highest value being displayed on Y Axis
stackoverflow.com › questions › 28990708chart.js - How to set max and min value for Y axis - Stack ... Mar 11, 2015 · There's so many conflicting answers to this, most of which had no effect for me. I was finally able to set (or retrieve current) X-axis minimum & maximum displayed values with chart.options.scales.xAxes[0].ticks.min (even if min & max are only a subset of the data assigned to the chart.)
Line Chart | Chart.js A vertical line chart is a variation on the horizontal line chart. To achieve this you will have to set the indexAxis property in the options object to 'y' . The default for this property is 'x' and thus will show horizontal lines. config setup
› create-awesome-charts-in-vue-jsHow to Create Awesome Charts in Vue 2 with Chart.js Jul 04, 2022 · Run the command to install vue-chartjs and Chart.js plugins. # npm npm install vue-chartjs chart.js --save # yarn yarn add vue-chartjs chart.js. Chart.js is a powerful, straightforward, yet flexible open-source JavaScript library for software developers. It helps in creating various stunning charts using HTML5 canvas.
A simple - cjw.mininorden.nl Chart.js Y axis label, reverse tooltip order, shorten X axis labels. Chartjs to have a static scale for y-axis. The best answers to the question "Charts.js Formatting Y Axis with both Currency and Thousands Separator" in the category Dev. QUESTION: I'm using Charts.js to show a graph on my site. Currently, the label shows as a long string ...
Axes | Chart.js Scales in Chart.js >v2.0 are significantly more powerful, but also different than those of v1.0. Multiple X & Y axes are supported. A built-in label auto-skip feature detects would-be overlapping ticks and labels and removes every nth label to keep things displaying normally. Scale titles are supported.
dyclassroom.com › chartjs › how-to-create-a-doughnutHow to create a doughnut chart using ChartJS - ChartJS ... In this tutorial we will learn to draw doughnut chart using ChartJS and some static data. Using ChartJS 2.x Download. Note! You can get the code of this tutorial from my GitHub repository. Task. We will create a doughnut chart for two teams namely, TeamA and TeamB and their score for 5 matches - match1, match2, ... match5. Project structure
Chart.js | Chart.js 03.08.2022 · #Chart.js (opens new window) # Installation You can get the latest version of Chart.js from npm (opens new window), the GitHub releases (opens new window), or use a ...
Label Annotations | chartjs-plugin-annotation Similarly, the y property defines the vertical alignment in the label, with respect to the selected point. Possible options for both properties are 'start', 'center', 'end', a string in percentage format. Omitted property have value of the default, 'center'. borderRadius
College Management System using Django - GeeksforGeeks 11.04.2022 · In this article, we are going to build College Management System using Django and will be using dbsqlite database.In the times of covid, when education has totally become digital, there comes a need for a system that can connect teachers, students, and HOD and that was the motivation behind building this project.
Position yAxes labels in chartJS - Javascript Chart.js Description Position yAxes labels in chartJS Demo Code. ResultView the demo in separate window < html > < head > < title > Chart.js Offset tick labels < meta ...
How to Create Awesome Charts in Vue 2 with Chart.js 04.07.2022 · Run the command to install vue-chartjs and Chart.js plugins. # npm npm install vue-chartjs chart.js --save # yarn yarn add vue-chartjs chart.js. Chart.js is a powerful, straightforward, yet flexible open-source JavaScript library for software developers. It helps in creating various stunning charts using HTML5 canvas.
tobiasahlin.com › blog › chartjs-charts-to-get-you10 Chart.js example charts to get you started | Tobias Ahlin This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent looking charts that you can copy and paste into your own projects, and quickly get going with customizing and fine-tuning to make them fit your style and purpose. To use these examples, make sure to also include Chart.js ...
Tooltip | Chart.js 03.08.2022 · #Position Modes. Possible modes are: 'average' 'nearest' 'average' mode will place the tooltip at the average position of the items displayed in the tooltip.'nearest' will place the tooltip at the position of the element closest to the event position. You can also define custom position modes. # Tooltip Alignment The xAlign and yAlign options define the position of the …
stackoverflow.com › questions › 17354163javascript - Dynamically update values of a chartjs chart ... Jun 28, 2013 · As of 2022 and using ChartJS v3.7.1 you can use the code below. Note that it is based on the JSBin snippets in doub1ejack's answer but these were not up to date and wouldn't work with the latest ChartJS version, mainly because the path to charts' data changed (now being yourChart._metasets[0]._dataset.data).
Custom Y-Axis Scale · Issue #3382 · chartjs/Chart.js · GitHub I want to create a custom scale for the y-axis of my Charts.js chart. Currently, the y-axis values are automatically created and scaled on my charts. I would like to change the scale to go by an interval of 100,000 on the y-axis rather than automatically formulate the ticks. How do I do this? Here is my current Charts.js custom chart code:
Getting Started With Chart.js: Axes and Scales - Code Envato Tuts+ One aspect of Chart.js that has not been yet covered in this series is axes and scales. Scales have changed a lot since version v1.0 of the library and are now much more powerful. In this tutorial, you will learn how to manipulate scales and control their appearance using different options that the library provides.
Tick Configuration | Chart.js Tick Configuration. This sample shows how to use different tick features to control how tick labels are shown on the X axis. These features include: Multi-line labels. Filtering labels. Changing the tick color. Changing the tick alignment for the X axis. Alignment: start Alignment: center (default) Alignment: end. setup.
📈 μPlot | uPlot Introduction. μPlot is a fast, memory-efficient Canvas 2D-based chart for plotting time series, lines, areas, ohlc & bars; from a cold start it can create an interactive chart containing 150,000 data points in 135ms, scaling linearly at ~25,000 pts/ms.In addition to fast initial render, the zooming and cursor performance is by far the best of any similar charting lib; at ~40 KB, it’s …
How to Set Custom String Labels on the Y Axis in Chart JS Chart JS does offer methods to redefine the ticks or labels on the y axis based on your preference. Understanding how to do is requires a deep dive in the Chart JS documentation. To set a custom...
Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
Create a Chart with 2 Y Axes in ChartJS - Mastering JS Create a Chart with 2 Y Axes in ChartJS. To add more axes to a chart, you must specify the yAxisID option in the datas.datasets property, and configure the corresponding axes in the options.scales property. For example, the below chart has two Y axes. Axis A displays page views, axis B displays revenue. Page views is usually much larger than ...
labels Chartjs multiple datasets labels in line chart code snippet These code snippets will help you about chart js range between step in y axis Example 1: chart js range between step in y axis let options = { scales: { y: { max: 5, min: 0, ticks: { stepSize: 0.5 } } } }; Copied!.






![FEATURE] Orientation / rotation option of Y scale title ...](https://user-images.githubusercontent.com/6717014/37833200-a6649f86-2ea2-11e8-8171-b59da17bad38.png)













%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)















Post a Comment for "41 chartjs y label"